相信不少小伙伴都听说过用代码制作全屏轮播海报,但是,具体怎么操作,估计很多人是不明白的!
甚至连在什么地方添加代码都不知道?也曾经有人说自己说就是学网页制作的,说自己是高手了,但是,他发觉自己编写的代码怎么上传到淘宝店铺里面,怎么就是不好使呢?老是发生错位呢?
先说从哪里添加代码?
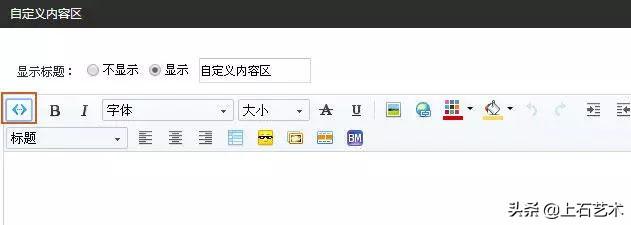
就是我们说的自定义模块啊,这个是淘宝留的一个可以让你自由发挥的一个模块,除了可以添加图片和文字,关键的是可以在模块里面直接添加HTML代码。

把该模块直接拖拽到你的店铺页面里,点击编辑弹出如下窗口,选择源码模式直接粘贴代码进来就可以了。

那为什么你的代码不生效呢?
一种是经常反应的图片不生效的问题,老生常谈了。这类的请你先把你的所有要用到的图片,请先上传到淘宝的图片空间里,然后在把代码里的图片地址替换成淘宝图片空间里的图片地址!
还有一种是点击链接不生效的问题,这类的请先检查下自己的链接是不是要跳到淘宝站外的,淘宝是不支持外链的,就像上面的图片问题一样,凡是有外站的链接淘宝都是会屏蔽的。
还有一种是图片错位的问题,这类的也请先检查下,你的内嵌式css是不是使用的绝对定位!这就是我前面所说的很多自认为的代码高手,总说自己代码不生效的问题,既然淘宝会屏蔽掉外链,当然也会屏蔽一些CSS代码的,自定义模块代码里面是不能使用绝对定位的,会直接屏蔽!
很多懂点代码知识的朋友都知道要实现全屏居中,代码往往必须要用到绝对定位来控制!我真的很佩服很多高人不知道从哪里找到的淘宝漏洞,这个class: footer-more-trigger 居然自带绝对定位定位属性,也不知道是哪个地方在引用,反正用到我们的淘宝店铺里一点也不受影响,网上的大多数全屏轮播轮播代码,全部都是利用的这个class! 但这仅仅针对的是淘宝店铺,天猫店铺他们利用的是另外一个class:sn-simple-logo
关于这类的class,可以直接让店铺模块突破950的限制,很多专业版的旺铺也可以使用全屏效果了,很多的辅助工具,甚至包括那些350等,都是利用的这一系列class,可以说真没想到,这也竟然能形成一系列的收费产业,不过人家也是凭的本事吃的饭。尽管淘宝小二也曾经下过狠话,一定要干掉某家工具,然而,小二都换了一波又一波,放狠话的小二都走了,人家还是好好的,我们这些旁观者都感慨,真是一言难尽啊!
自己不会写代码怎么办?
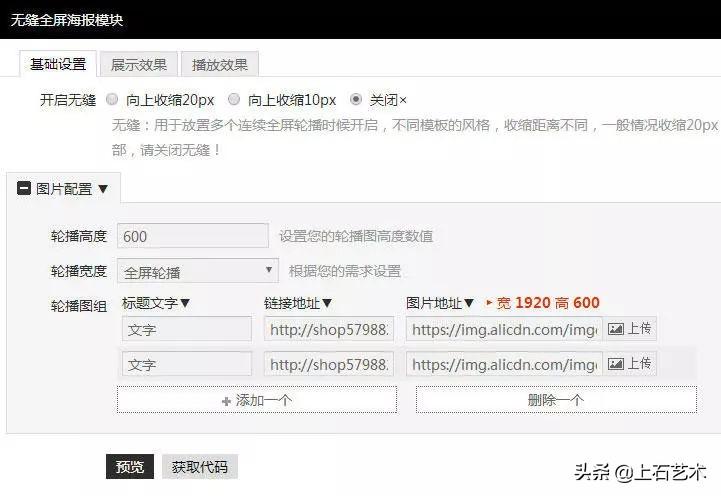
真的,现在已经有很多的针对淘宝店铺的代码辅助工具了,只要选择好图片和设置,可以直接一键生成代码!再也不烦什么代码了,在百度上搜索淘宝全屏轮播代码在线,相信会搜索到一大堆!我自己常用的是鱼摆摆,刚哥哥,盛夏科技,码工助手等……
用鱼摆摆家的辅助工具为例,真的是现在已经很方便了,很多辅助工具都差不多类似,都是直接设置高度,选择图片和填写链接地址了,最后直接获取代码,复制出来粘贴到自定义模块里面就可以了!

1、本站内容整理自各大付费平台,版权归原作者所有!
2、若侵犯到你的版权利益,请联系客服删除处理,谢谢!



 会员专属
会员专属






